Software Program Development Life Cycle Sdlc
There are many free program management templates obtainable from our web site for many who are not ready to improve to project administration software program. Our free templates for Excel and Word cover all elements of managing projects. Profitable program administration requires particular activities and paperwork that guide decision-making and track progress. These artifacts present clarity, align stakeholders and ensure the program remains targeted on delivering advantages. Beneath, we highlight two important elements—business case and program charter—and clarify their definitions and significance within the program life cycle. Understanding these phases helps program managers coordinate advanced initiatives, align with business targets and deliver lasting value through structured program management.

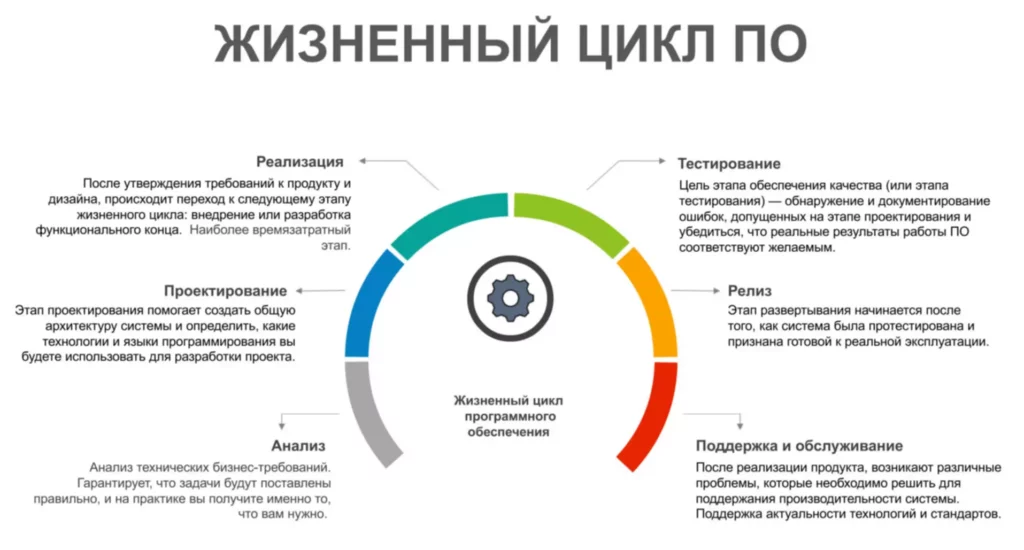
As Quickly As inside software program testing is full, the answer can be deployed to end users. This typically includes a beta-testing phase or pilot launch, restricted to a choose group of real-world customers. Depending on the project’s needs, deployment can be carried out on-premise or within the cloud. The deployment technique determines how simply software development life cycle definition customers can entry and use the software program. The SDLC process sometimes consists of several key phases, each contributing to the profitable improvement of software.
Program Life Cycle Management: Mastering Program Phases
It is right for tasks with evolving necessities, guaranteeing fast adjustments and high adaptability. In the Waterfall Mannequin, development progresses in a strict, step-by-step order, requiring the completion of one stage before initiating the following one. It is best suited to projects with well-defined and stable requirements the place changes are minimal. Maintenance involves ensuring the software remains functional and safe over time. Primarily Based on user suggestions, regular updates, bug fixes, and efficiency optimizations are carried out. The planning phase includes gathering enter from stakeholders to define project goals, timelines, and budgets.
Detailed Clarification (what Is Sdlc)

Engineers can improve the SDLC by utilizing Jira’s automation rules to handle repetitive duties and arrange notifications for crucial updates. This ends in faster delivery of features and updates however requires extra upfront funding in specialised tools and certified workers, making it difficult for small groups to implement. This model ensures that points are recognized early, but it could be cumbersome if applied to complicated initiatives that require frequent modifications. Uncover how main organizations are utilizing hybrid cloud to support generative AI performance. Be Taught the method to align your software and knowledge structure to avoid widespread pitfalls and ship actual results.
Sdlc Information: The 7 Key Software Program Growth Life Cycle Phases Explained

This could be carried out by a single developer, a larger staff and even several teams relying on the scope of the work. Builders will want to observe changes to the code and, if there are different teams working collectively, that they’re able to know what the others are doing. Every stage in the SDLC has its personal set of activities that need to be carried out by the staff members involved within the improvement project. Whereas the method timeline will vary from project to project, the SDLC usually follows the seven levels outlined under. This means the product might be generally available for purchasers to buy and use. After the team has accomplished a model of the software, they may release it to a testing surroundings.
- Nonetheless, it could happen that the end product won’t meet the precise wants.
- Every stage in the SDLC has its own set of activities that staff members concerned in the development project have to carry out.
- As Quickly As the program is completed, it’s necessary to release program sources in an orderly and clear manner.
- Managing this system life cycle with ProjectManager presents way more control, visibility and effectivity than static templates.
Some popular languages like C/C++, Python, Java, etc. are put into use as per the software program regulations. These requirements get approval from customers, market analysts, and stakeholders. This is a type of doc that specifies all these issues that have to be defined and created throughout the entire project cycle. The program life cycle provides a broad overview of program management, however there’s much more to study.
In distinction, monolithic techniques comply with a single, unified SDLC with fewer shifting components however greater interdependency. The architectural style you select directly impacts how teams https://deveducation.com/ handle change and guarantee system stability. Transitioning to Agile or DevOps isn’t only a process change—it’s a cultural one. Teams must embrace iterative supply, continuous feedback, and shared ownership between improvement and operations.
At this early stage, the project group must understand the software’s security requirements, establish safety objectives, and match them with business targets. The team must contemplate potential threats, compliance requirements, and privacy issues. Danger assessments ought to be performed to anticipate possible vulnerabilities, and safety requirements should be specified within the project scope. The Iterative mannequin breaks growth into repeated cycles, delivering a functional prototype after each iteration. It allows early testing and refinement, with every iteration building upon the final. Groups usually use Jira, TestRail, and Postman to collect suggestions and test options all through the software program improvement course of.
During the development phase, the software is coded utilizing the design documentation from the earlier stage. Builders work within version-controlled environments like Git to handle modifications and prevent conflicts. CI/CD pipelines utilizing tools like Jenkins, GitHub Actions, or GitLab CI automate builds, run tests, and deploy artifacts to staging environments for validation. The design course of begins when the requirements have been exactly defined. This section focuses on designing the software structure primarily based on the necessities acquired in the course of the planning step. IT Project Plan TemplateOur free IT project plan template has area for you to seize all the tasks, costs, resources, duration and deliverables in your project.
Nonetheless, this approach has pointers, requirements, programming languages, and instruments to develop cutting-edge software program. Then, primarily based on the feasibility analysis, the software growth staff works on building the product’s design. When project requirements evolve mid-cycle, rigid fashions like Waterfall might wrestle to adapt. Agile methodologies are higher fitted to change, as they depend on iterative development and regular stakeholder input. To handle shifts effectively, groups should use backlog grooming, sprint reviews, and steady planning.
This frees them from having to attend to construct an entire product before releasing something. Utilizing appropriate programming languages and frameworks, builders write code based mostly on the approved design. Agile groups typically observe iterative coding processes, guaranteeing flexibility and quicker suggestions loops. In this section, architects and developers create a detailed design blueprint based mostly on the requirements.